IKONA Cache Facility
Overview
The IKONA Cache Facility consists of a HTTP cache and a Fragment cache.
The HTTP-Cache gives you the ability to cache full GET requests, while the Fragment cache lets you save and retrieve arbitrary strings, code or HTML fragments.
Using these caches you can facilitate short loading times in production and development environments.
Index
The purpose of the Ikona Cache Facility
To make one of our Ikona core philosophies - „Don’t deploy, develop!“ - a reality, we rely strongly on caching.
This makes it possible to deliver even very complex pages - rich with VisualWidgets - in a speedy fashion, once they have been cached.
How to use the cache
To activate the cache, you have to enable either full caching or development caching. See Caching modes.
You can update any content that is exposed to a URL (contents of the type "Page", "Universal", "Macro" or "Template") to use the cache.
To do this, go to the detail tab of the content you want to be cached and set at least a value for TTL. (and enable caching in development mode if you only turned on the development cache)
When you open the URL to this content now, it will be pulled from the cache on subsequent calls.
See content cache options for all available options to change the caching behavior of contents.
With the fragment cache you can optimize the performance of some parts or fragments of your page. It is by default only enabled in Full Cache mode, but provides a force option to override the behavior in case the Full Cache mode is disabled. For example you could choose to force the fragment cache use also in Dev Cache mode.
To achieve this, you can programmatically check whether the Full Cache or the Dev Cache mode is active with the JSMA system functions isCacheActive and isDeveloperCacheActive. See the examples provided in the JSMA cache documentation.
Caching modes
| Stage | Implications | Recommended environment |
|---|---|---|
| Off* | no cache | Testing, Debugging |
| Dev Cache | caches requests for contents that are designated to be cached in development mode | Development |
| Full Cache | caches requests for contents that are designated to be cached | Production |
*Please be aware that using no cache can be extremely resource intensive, e.g. image and clipart rescales in the editor have to be calculated every time the page is requested.
Caching options for contents (exposed to a URL)
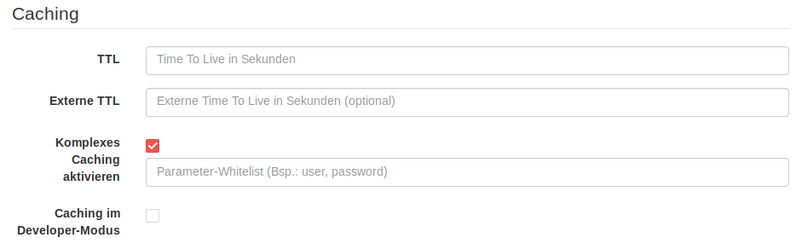
TTL
TTL = Time to live = the time in seconds that a content remains in the cache.
Externe TTL (external TTL)
External TTL. This optional setting determines the 'Max-Age' header that will be sent with the response.
This lets you designate a request to be cached for a specific time in client side and intermediate caches, while it will be fetched freshly from the application server if the normal TTL has expired.
Complex Caching
The cache saves responses for a specific request (path, querystring, HTTP-Verb). This means, that a request with parameters will not be delivered from the cache, if the URL has differing or additional parameters.
Sometimes you may want to ignore specific parameters, to avoid the cache being busted by parameters in the URL that are not relevant for the rendering of the page.
This feature allows you to provide a comma separated whitelist of parameters that should be taken into account when caching. All other parameters will be discarded by the app server and can only be used in client side scripts.
Development caching mode
If both the development cache global setting and this flag are active, the request to this content will be cached even if the Full Cache mode is disabled.
Use this to enhance performance when developing.
Cache settings
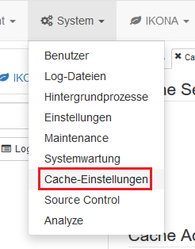
You can access the cache settings from the menu via System → Cache-Einstellungen
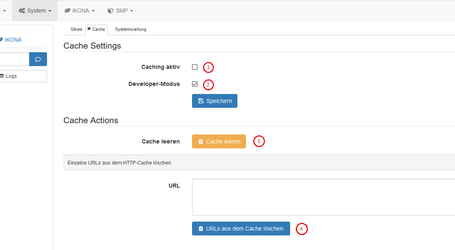
From there, you have the following options available:
1 Full caching
Caches requests for contents that are marked as cache-able. This is recommended for production environments to reduce server load.
2 Developer cache
This is a WIP. If you have any issues, questions or suggestions, please contact us at manual@my-ikona.com.
Caches requests for contents that are marked as cache-able for the developer cache. This is useful when developing with the Full Cache disabled.
3 Empty cache
Clears the current HTTP cache of the server. This also restarts the application server.
4 Remove single URLs from cache
Here you can enter a specific URL to be removed from HTTP cache. This can be handy for production environments when a single page has been changed but is still cached. Does not restart the application server.
Fragment caching
Another powerful caching component is the fragment cache. It lets you save and retrieve arbitrary strings, code or HTML fragments.
This is useful for caching parts of a dynamically generated HTML page that would otherwise be costly or time consuming to render. E.g. a deeply nested dynamic navigational element, or an element that consumes third-party remote data on the server side.
Dynamic cache keys
Sometimes you might want to cache a fragment that is dependent on a CMS entity and have that fragment automatically change when the entity is updated.
This is possible by calling the cacheKey method of the entity and using the resulting string as a cache key. This way, a different cache key will be requested in case the entity is changed.
You can also nest such fragments and use the cacheKey method on all dependent entities to build a compound key.
See also
JSMA cache - Using the fragment cache.
JSMA system - programmatically checking if the cache or developer cache is active.